
什么是浮动?
原理: 在css中使用float:left和float:right,使元素脱离文档流。同时显示为类似display:inline-block的形式(可以定义宽高,但是又不会换行)。最大好处是相比于之前的table布局的,更具有灵活性。
不清除浮动会产生什么后果?
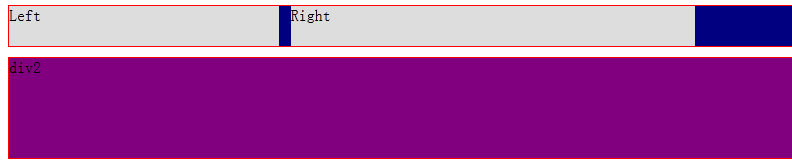
比如 我想要如下这样的布局效果:

HTML代码可以如下写:
LeftRightdiv2
CSS代码如下:
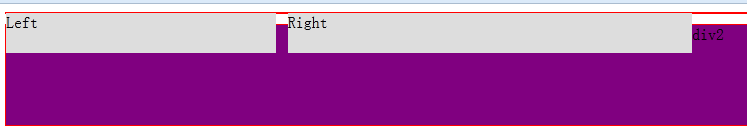
.div1{ background:#000080;border:1px solid red;}.div2{ background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{ float:left;width:20%;height:40px;background:#DDD}.right{ float:left;width:30%;display:inline;margin-left:12px;height:40px;background:#DDD} 但是由于有浮动产生,我们没有清除浮动,所以会产生如下后果:如下图所示:

也就是说 没有清除浮动 会使我们的布局变乱。
清除浮动的方法有哪些?
1.父级元素定高度。
还是上面的HTML代码:
LeftRightdiv2
CSS代码如下:
.div1{ background:#000080;border:1px solid red;height:40px;}.div2{ background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{ float:left;width:20%;height:40px;background:#DDD}.right{ float:left;width:30%;display:inline;margin-left:12px;height:40px;background:#DDD} 原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单,代码少,容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题.
建议:不推荐使用,只建议高度固定的布局时使用
2.添加额外的标签。
HTML代码如下:
LeftRightdiv2
CSS代码如下:
.div1{ background:#000080;border:1px solid red;}.div2{ background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{ float:left;width:20%;height:40px;background:#DDD}.right{ float:left;width:30%;margin-left:12px;display:inline;height:40px;background:#DDD}.clearfloat{ clear:both} 原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单,代码少,浏览器支持好,不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,代码语义化变差。
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
3.父元素设置overflow:hidden
通过设置父元素overflow值设置为hidden;在IE6中还需要触发 hasLayout ,例如 zoom:1;
Zoom的使用方法:
zoom : normal | number normal :
默认值。使用对象的实际尺寸 number :
百分数 | 无符号浮点实数。浮点实数值为1.0或百分数为100%时相当于此属性的 normal 值 用白话讲解就是zoom:后面的数字即放大的倍数,可以是数值,也可以是百分比。如:zoom:1,zoom:120%。 而这个属性只要在IE中才起作用,所以很少用到它的实际用途,而最经常用到作用是清除浮动等。
HTML代码如下:
LeftRightdiv2
CSS可以写成如下代码:
.div1{ background:#000080;border:1px solid red;overflow:hidden;_zoom:1}.div2{ background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{ float:left;width:20%;height:40px;background:#DDD}.right{ float:left;width:30%;margin-left:12px;display:inline;height:40px;background:#DDD} 优点:不存在结构和语义化问题,代码量极少。
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素;4.父元素设置 overflow:auto 属性
同样IE6需要触发hasLayout,演示和3差不多 优点:不存在结构和语义化问题,代码量极少 缺点:多个嵌套后,firefox某些情况会造成内容全选;IE中 mouseover 造成宽度改变时会出现最外层模块有滚动条等,firefox早期版本会无故产生focus等。
5. 父元素也设置浮动。
HTML代码如下:
LeftRightdiv2
CSS代码如下:
.div1{ background:#000080;border:1px solid red;width:100%;float:left}.div2{ background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{ float:left;width:20%;height:40px;background:#DDD}.right{ float:left;width:30%;margin-left:12px;display:inline;height:40px;background:#DDD} 优点:不存在结构和语义化问题,代码量极少。
缺点:使得与父元素相邻的元素的布局会受到影响,不可能一直浮动到body,不推荐使用。6.父元素设置display:table
HTML代码如下:
LeftRightdiv2
CSS代码如下:
.div1{ background:#000080;border:1px solid red;width:100%;display:table;}.div2{ background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{ float:left;width:20%;height:40px;background:#DDD}.right{ float:left;width:30%;margin-left:12px;display:inline;height:40px;background:#DDD} 原理:将div属性变成表格
优点:结构语义化完全正确,代码量极少
缺点:盒模型属性已经改变,由此造成的一系列问题,不推荐使用。
建议:不推荐使用,只作了解。
7.使用:after 伪元素
HTML代码如下:
LeftRightdiv2
CSS代码如下:
.div1{ background:#000080;border:1px solid red;}.div2{ background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{ float:left;width:20%;height:200px;background:#DDD}.right{ float:left;width:30%;margin-left:12px;display:inline;height:80px;background:#DDD} .clearfloat:after{ display:block;clear:both;content:"";visibility:hidden;height:0}.clearfloat{ zoom:1} 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
优点:结构和语义化完全正确
缺点:复用方式不当会造成代码量增加。总之:都有优点和缺点 具体的情况具体分析。我目前一般都用overflow:hidden来解决浮动 到目前为止还没有碰到什么问题。